JQMCharts是一款基于jQuery Mobile的移动图表应用,同时也是jQuery Mobile的一个扩展。和MPAndroidChart类似,JQMCharts也支持3种图表类型,柱形图、饼图以及线性图。但是和MPAndroidChart相比,功能相对比较简单,对于一般的移动应用,JQMCharts也基本可以胜任。
JQMCharts的特点
基于jQuery Mobile,jQuery的兼容性本来就不错,因此JQMCharts对大部分移动设备和浏览器也基本都支持。 可动态改变图表的数据,利用滑竿改变图表参数即可。 自适应各种分辨率的移动设备。JQMCharts的使用方法
首先引入jQuery和jQuery Mobile相关的脚本库以及CSS库:
<link href="/content/jquery.mobile-1.1.0.min.css" rel="stylesheet" type="text/css" /> <link href="/content/jquery.jqplot.css" rel="stylesheet" type="text/css" /> <script src="/scripts/jquery-1.7.1.min.js" type="text/javascript"></script> <script src="/scripts/jquery.mobile-1.1.0.min.js" type="text/javascript"></script> <script src="/Scripts/jqmcharts/jquery.jqplot.min.js" type="text/javascript"></script> <script src="/Scripts/jqmcharts/jqplot.pieRenderer.min.js" type="text/javascript"></script> <script src="/Scripts/jqmcharts/jqplot.barRenderer.min.js" type="text/javascript"></script> <script src="/Scripts/jqmcharts/jqplot.categoryAxisRenderer.min.js" type="text/javascript"></script> <script src="/Scripts/jqmcharts/underscore-min.js" type="text/javascript"></script> <script src="/Scripts/jqmcharts/hideAddressBar.js" type="text/javascript"></script> <script src="/Scripts/jqmcharts/app.js" type="text/javascript"></script>
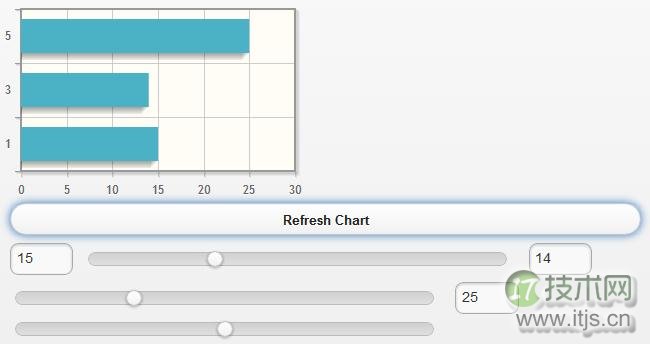
柱形图:
JavaScript代码
RocknCoder.Pages.manageBarChart = function () {
var pageshow = function () {
updateChart();
$("#refreshBarChart").click(function(){
updateChart();
});
},
pagehide = function () {
$("#refreshBarChart").unbind('click');
},
updateChart= function(){
var barA = parseInt($("#pageBarSliderA").val(),10),
barB = parseInt($("#pageBarSliderB").val(),10),
barC = parseInt($("#pageBarSliderC").val(),10);
showChart(barA, barB, barC);
},
showChart = function(barA, barB, barC){
$.jqplot('barChart', [[[barA,1], [barB,3], [barC,5]]], {
seriesDefaults:{
renderer:$.jqplot.BarRenderer,
shadowAngle: 135,
rendererOptions: {
barDirection: 'horizontal'
},
pointLabels: {show: true, formatString: '%d'}
},
axes: {
yaxis: {
renderer: $.jqplot.CategoryAxisRenderer
}
}
}).replot({clear: true, resetAxes:true});
};
return {
pageshow: pageshow,
pagehide: pagehide
}
}();
效果图:

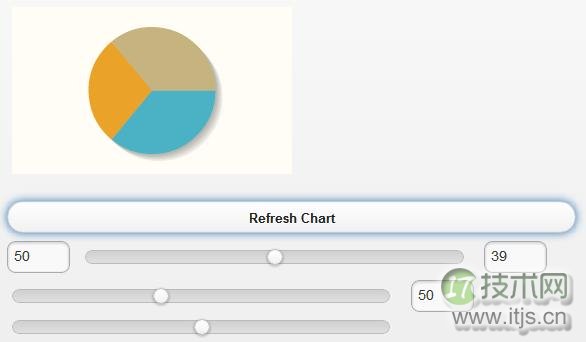
饼图:
JavaScript代码
RocknCoder.Pages.managePieChart = function () {
var pageshow = function () {
updateChart();
$("#refreshPieChart").click(function(){
updateChart();
});
},
pagehide = function () {
$("#refreshPieChart").unbind('click');
},
updateChart= function(){
var sliceA = parseInt($("#pagePieSliderA").val(),10),
sliceB = parseInt($("#pagePieSliderB").val(),10),
sliceC = parseInt($("#pagePieSliderC").val(),10);
showChart(sliceA, sliceB, sliceC);
},
showChart = function(sliceA, sliceB, sliceC){
var plot2 = $.jqplot('pieChart', [[['a',sliceA],['b',sliceB],['c',sliceC]]], {
grid: {
drawBorder: false,
shadow: false
},
seriesDefaults:{
renderer:$.jqplot.PieRenderer,
trendline:{ show: true }
},
legend:{ show: false }
});
};
return {
pageshow: pageshow,
pagehide: pagehide
}
}();
效果图:

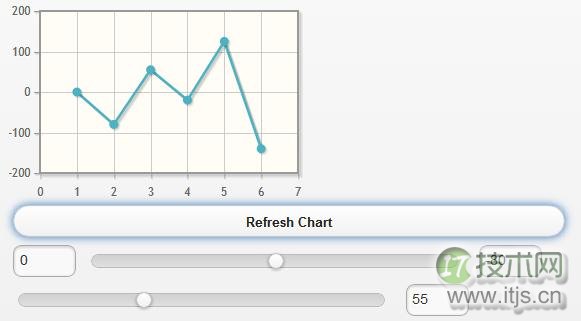
线性图:
JavaScript代码
RocknCoder.Pages.managePlotChart = function () {
var pageshow = function () {
updateChart();
$("#refreshPlotChart").click(function(){
updateChart();
$.mobile.silentScroll();
});
},
pagehide = function () {
$("#refreshPlotChart").unbind('click');
},
updateChart= function(){
var sliders = $($.mobile.activePage).find("input"),
vals = [];
_.each(sliders,function(element, index){
vals.push([index+1, parseInt(element.value, 10)]);
});
showChart(vals);
},
showChart = function(vals){
$.jqplot('plotChart',[vals]).replot({clear: true, resetAxes:true});
};
return {
pageshow: pageshow,
pagehide: pagehide
}
}();
效果图:

总体而言,JQMCharts的使用和配置还是挺方便的,如果你要在移动页面中使用数据图表,那么可以尝试一下JQMCharts。


