JBOSS安装与配置搭建本地项目环境 什么是JBOSS? JBOSS是EJB的服务器,就像Tomcat是JSP服务器一样,就是服务器的一种。 环境搭建如下: 一:首先安装JDK,配置环境变量(PATH,CLASSPATH,JAVA_HOME)。 1. 网上下载JDK安装,我的下载如下:点击安装,下一步,...
安卓开发
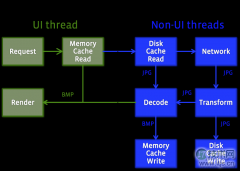
Javascript在浏览器中的性能,可以说是前端开发者所要面对的最重要的可用性问题。 在Yahoo的Yslow23条规则当中,其中一条是将JS放在底部 。原因是,事实上,大多数浏览器使用单进程处理UI和更新Javascript运行等多个任务,而同一时间只能有一个任务被执行。J...
工作在用户体验团队中会经常需要用到一些在线工具。对于UX的世界,不管你是一个新手还是一个经验丰富的老鸟,你都不应该停止寻找一些会让你的工作变得轻松的工具。在这篇文章中,我们为你准备了21款有用户体验设计的相关工具。 其中一些工具你可能已经使用过...
你可能知道,Javascript语言的执行环境是'单线程'(single thread)。 所谓'单线程',就是指一次只能完成一件任务。如果有多个任务,就必须排队,前面一个任务完成,再执行后面一个任务,以此类推。 这种模式的好处是实现起来比较简单,执行环境相对单纯;坏...
选择了脚本语言就要忍受其速度,这句话在某种程度上说明了 python 作为脚本的一个不足之处,那就是执行效率和性能不够理想,特别是在 performance 较差的机器上,因此有必要进行一定的代码优化来提高程序的执行效率。怎么样进行 Python 性能优化,是该篇探讨...
Chrome的开发者工具已经强大到没朋友的地步了,特别是其功能丰富界面友好的console,使用得当可以有如下功效: 更高「逼格」更快「开发调试」更强「进阶级的Frontender」 Bug无处遁形「Console大法好」 console.log 大家都会用log,但鲜有人很好地利用conso...
去年年前当时正在开发dev.qplus.com, 有个存储应用分类id的js文件, 分类id的结构最开始设计的比较笨重. 于是我决定重构它. 我把它定义成一个json树的形式, 大概是这样: var category = { music: { id: 1, children: [ , , , , ] } } dev.qplus.com里大概...
目前还在 Firefox Aurora channel 的 Firefox 34 版本将会带来很多在开发者工具上的新特性。这个版本计划在 11 月发布,包含新新特性有:数据存储检查工具、WebIDE、Profiler 升级等等。 WebIDE WebIDE 一个全新的浏览器内应用,默认启用。可让你从模板中创...
外观模式(门面模式),是一种相对简单而又无处不在的模式。外观模式提供一个高层接口,这个接口使得客户端或子系统更加方便调用。 用一段再简单不过的代码来表示 var getName = function(){ return ''svenzeng' } var getSex = function(){ return 'man' } 假...
前几年,我有机会能参与一些有趣的项目,并且独立完成开发、升级、重构以及新功能的开发等工作。 该篇总结了一些PHP程序员在Web开发中经常 忽略的关键错误,尤其是在处理中大型的项目上问题更为突出。典型的错误表现在不能很好区分各种开发环境和没有使用缓...
Python是我喜欢的语言,简洁、优美、易用。前两天,我很激昂地向朋友宣传Python的好处。 “好吧,我承认Python不错,但它为什么叫Python呢?” “呃,似乎是一个电视剧的名字。” “那你说的Guido是美国人么?” “他从Google换到Dropbox工作,但他的名字像是...
网页页面上的图片尺寸似乎都千篇一律。我们最常见到的带有多图的文章页面中,图的大小通常是和页面的宽度一致,这样看起来,页面就是一个直筒形,这样的布局看多了就会觉得很单调。之所以形成这样的局面,我想很大程度上是因为老式浏览器的限制。但随着现代浏...
简单工厂模式是由一个方法来决定到底要创建哪个类的实例, 而这些实例经常都拥有相同的接口. 这种模式主要用在所实例化的类型在编译期并不能确定, 而是在执行期决定的情况。 说的通俗点,就像公司茶水间的饮料机,要咖啡还是牛奶取决于你按哪个按钮。 简单工...
AngularJS现在非常热门,是Google推出的一款非常优秀的前端JS框架。AngularJS最核心的概念是MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等。目前AngularJS扩展还比较少,该篇就向各位分享6个实用强大的AngularJS扩展应用。1、AngularJS 认证模块...
提到构建WebService服务,大家肯定第一个想到的是使用WCF,因为简单快捷嘛。首先要说明的是,本人对WCF不太了解,但是想快速建立一个WebService,于是看到了MSDN上的这一篇文章 Building Cross-Platform Web Services with ServiceStack,所以这里简要介绍一...
最近开始研究Python的并行开发技术,包括多线程,多进程,协程等。逐步整理了网上的一些资料,今天整理了一下greenlet相关的资料。 并发处理的技术并行化处理目前很受重视, 因为在很多时候,并行计算能大大的提高系统吞吐量,尤其在现在多核多处理器的时代,...
在今天的HTML教程里,我们要学习一下怎么样使用HTML5 Canvas实现一个超酷而又简单的网络画板功能。在这个教程中,我们可以选择笔刷的类型、笔刷的大小以及笔刷的颜色,当然作为画板还需要很多功能,这里只是最基本的绘制功能,大家可以自己实现类似矩形、椭圆...
随着CSS3和HTML5的流行,我们的WEB页面不仅需要更人性化的设计理念,而且需要更酷的页面特效和用户体验。作为开发者,我们需要了解一些宝贵的CSS UI开源框架资源,它们可以帮助我们更快更好地实现一些现代化的界面,包括一些移动设备的网页界面风格设计。该篇...
jQuery是一款非常流行的Javascript框架,假设您想要从事Web前端开发这个岗位,那么jQuery是你必须掌握而且能够熟练应用的一门技术。该篇整理了一些关于jQuery的经典面试题及答案,分享给正要面试Web开发岗位的同学。问题:jQuery的美元符号$有什么作用? 回答...
这是一篇简单的文章,关于JavaScript数组使用的一些技巧。我们将使用不同的方法结合/合并两个JS数组,以及讨论每个方法的优点/缺点。 让我们先考虑下面这情况: var a = [ 1, 2, 3, 4, 5, 6, 7, 8, 9 ]; var b = [ 'foo', 'bar', 'baz', 'bam', 'bun', 'fun'...
很多企业家都对使用最好的技术代表着什么存在盲区:他们认为这更像是新技术将提供的功能,需要多长时间完成编码,以及是否值得。 他们常常忽略了基于公司能力去选择前沿技术的后果,而是雇佣、做 SEO、兼容很多浏览器和集成通用插件。 我们雇佣的前端工程师...
在现代互联网中,我们经常要 从世界各地的用户中获得输入数据。但是,我们都知道“永远不能相信那些用户输入的数据”。所以在各种的Web开发语言中,都会提供保证用户输入数据安全的函数。在PHP中,有些非常有用并且方便的函数,它们可以帮助你的网站防止出现...
《Practical Common Lisp》的作者 Peter Seibel 曾说,假设您需要一种模式,那一定是哪里出了问题。他所说的问题是指因为语言的天生缺陷,不得不去寻求和总结一种通用的解决方案。 不管是弱类型或强类型,静态或动态语言,命令式或说明式语言、每种语言都有...
学习的道路就是要不断的总结归纳,好记性不如烂笔头,so,下面将po出8张javascript相关的思维导图。 思维导图小tips:思维导图又叫心智图,是表达发射性思维的有效的图形思维工具 ,它简单却又极其有效,是一种革命性的思维工具。思维导图运用图文并重的技巧...
一、应用场景 以下应用场景可以使用模板引擎: 1、假设您有动态ajax请求数据并需要封装成视图展现给用户,想要提高自己的工作效率。 2、假设您是拼串族或者数组push族,迫切的希望改变现有的书写方式。 3、假设您在页面布局中,存在共性模块和布局,你可以提...