如何制作一个滑动门导航菜单?
发布时间:2016-02-21 17:13
来源:IT技术网
一个好的导航菜单不仅要在使用的时候方便直观,还要有良好的视觉体验,如果再利用特效效果,将会是的网站不仅美观,而且灵动。
一、什么是“滑动门”导航菜单
1.1 “滑动门”处处可见
现在流行的网站设计中,水平导航菜单占据了大壁江山。的确,无论是门户网站还是企事业单位网站,都大量的采用水平的导航菜单设计。而水平导航菜单中,又有绝大多数网站采用“滑动门”设计。什么是滑动门呢?来看下图,是笔者任教的学校的官方主页:

从图中可见,这是一个蓝色背景的导航条,各个栏目的名称依次排列。浏览者当前所在的栏目会有一种“玻璃材质”的3D凸起的效果。与此相同的,用户用鼠标滑过的链接,也有这样的效果。
这就是“滑动门”技术,它被广泛的应用在各种网站的设计中。
1.2 为什么要用滑动门技术
首先需要确定的是,制作滑动门导航菜单效果,不需要使用JavaScript,而仅仅需要使用p+CSS技术即可。这对于很多同学来说,是值得兴奋的。
然后很多同学都会问了,邵老师,这个“门”在哪儿呢?它是怎么“滑动”的啊?为什么叫它“滑动门”啊。这个问题非常的好,解答这个问题,需要从滑动门效果的的技术难点谈起。
“滑动门”效果的难点在于,每个导航栏目的文字个数不一样多,有的长,有的短,如下图所示:
 2个文字
2个文字  4个文字
4个文字  6个文字
6个文字
所以这就是一个技术难点,直觉上,我们会认为,不能用“定死”的一个图片当做鼠标滑过的时候切换的背景图片。因为我们这是因为文字的个数不一样多,如果“定死”一个图片,那不就会出现下图的问题么?

背景图片被重复绘制,产生了错误
但是如果为每个栏目按照字数多少,都绘制一个不同长度的背景图片,这也会带来两点问题:
1. 将会影响页面的加载速度;
2. 需求一旦改变,比如将4个字的栏目名称,变成5个字的栏目,难以及时适应这种改变。
那有没有一种办法,能够满足“用一张背景图片,适应不同字数”的导航条呢?
答案大家已经猜到了,这就是滑动门技术。
1.3 滑动门技术的核心原理
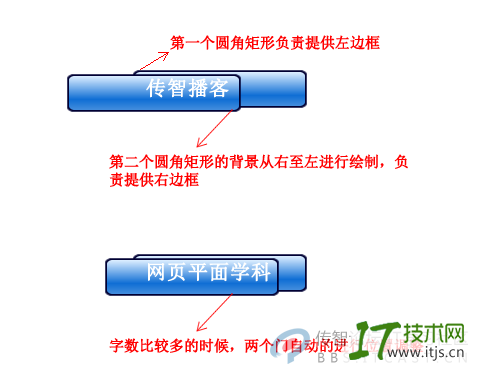
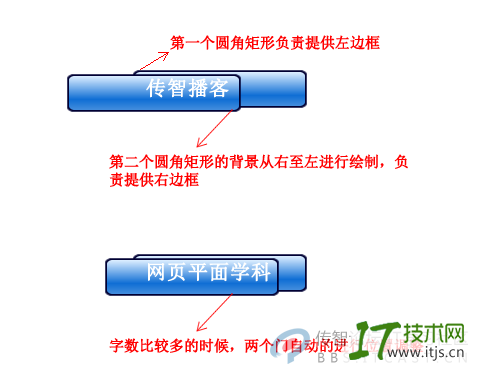
“滑动门”设计的非常巧妙,采用两个相同的背景图像,一左一右,一个负责提供左边框,一个负责提供右边框。如下图所示,较深颜色区域表示二者重叠的部分,当需要容纳较多文字时,重叠就少一些,而需要较少文字时,重叠就多一些。两个图像可以滑动,重叠的部分的宽度会根据里面的文字的字数而自动调整,就像两扇推拉门一样,因此这种技术就叫做“滑动门”。

二、制作“滑动门”效果
2.1 图片准备
制作滑动门效果,需要准备好两张图片,一个是用来做整个菜单的背景色平铺使用的;一个是是当鼠标经过某个菜单项的时候显示出来的。
2.2 书写p+CSS设置菜单的整体效果
先搭HTML框架,这里的代码很简单,直接给大家贴出:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title>利用p+CSS制作滑动门导航菜单 原来如此简单</title>
-
<style>
-
#menu {
-
font-family:Arial;
-
font-size:14px;
-
margin:0 auto 0 0;
-
background:url(bg.png);
-
}
-
-
#menu ul {
-
display:block;
-
width:500px;
-
padding:0 0 0 8px;
-
margin:0;
-
list-style:none;
-
height:47px;
-
}
-
-
#menu ul li {
-
float:left;
-
}
-
#menu ul li a{
-
display:block;
-
float:left;
-
line-height:47px;
-
color:#ddd;
-
text-decoration:none;
-
padding:0 14px 0 14px;
-
}
-
#menu ul li a:hover{
-
color:#fff;
-
background: url(hover.png);
-
}
-
-
#menu ul li a b{
-
display:block;
-
padding:0 14px 0 0;
-
}
-
-
#menu ul li a:hover b{
-
color:#fff;
-
background: url(hover.png) no-repeat right top;
-
}
-
</style>
-
</head>
-
<body>
-
<p id="menu">
-
<ul>
-
<li><a href="#"><b> 首页 </b></a></li>
-
<li><a href="#"><b> 北京校区 </b></a></li>
-
<li><a href="#"><b> 上海校区 </b></a></li>
-
<li><a href="#"><b>网页平面学科 </b></a></li>
-
</ul>
-
</p>
-
</body>
-
</html>
|
每一个链接都是一个列表项目的<li>标签,并且设置了它们的左浮动,来让各列表项横向排列而不是默认的竖直排列。并且值得注意的一点是,要将a元素设置成为块级元素,这样整个矩形的范围内都会响应鼠标事件。我们还要设置行高line-height属性,设置行高可以是文字竖直方向居中排列。
利用a:hover伪类选择器来为它添加鼠标悬停之后的效果。
2.3 制作另一个“钩子”
我们在每个<li>标签中设置一个文字加粗标记<b>。基本思想就是把<b>标记作为“钩子”来设置CSS样式,这个图片采用的就是hover.png文件,不过不同的在于,这个图片的背景图片是从右向左展开,这样就可以出现右边的边框了。具体代码如下:
-
#menu ul li a b{
-
display:block;
-
padding:0 14px 0 0;
-
}
-
-
#menu ul li a:hover b{
-
color:#fff;
-
background: url(hover.png) no-repeat right top;
-
}
-
HTML部分:
-
<ul>
-
<li><a href="#"><b> 首页 </b></a></li>
-
<li><a href="#"><b> 北京校区 </b></a></li>
-
<li><a href="#"><b> 上海校区 </b></a></li>
-
<li><a href="#"><b> 网页平面学科 </b></a></li>
-
</ul>
|
这样,我们非常巧妙的就为滑动门设置好了第二个门。在浏览器中浏览,发现效果良好。
至此,效果全部完成,完整代码如下:
-
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-
<html xmlns="http://www.w3.org/1999/xhtml">
-
<head>
-
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
-
<title>利用p+CSS制作滑动门导航菜单 原来如此简单</title>
-
<style>
-
#menu {
-
font-family:Arial;
-
font-size:14px;
-
margin:0 auto 0 0;
-
background:url(bg.png);
-
}
-
-
#menu ul {
-
display:block;
-
width:500px;
-
padding:0 0 0 8px;
-
margin:0;
-
list-style:none;
-
height:47px;
-
}
-
-
#menu ul li {
-
float:left;
-
}
-
#menu ul li a{
-
display:block;
-
float:left;
-
line-height:47px;
-
color:#ddd;
-
text-decoration:none;
-
padding:0 14px 0 14px;
-
}
-
#menu ul li a:hover{
-
color:#fff;
-
background: url(hover.png);
-
}
-
-
#menu ul li a b{
-
display:block;
-
padding:0 14px 0 0;
-
}
-
-
#menu ul li a:hover b{
-
color:#fff;
-
background: url(hover.png) no-repeat right top;
-
}
-
</style>
-
</head>
-
<body>
-
<p id="menu">
-
<ul>
-
<li><a href="#"><b> 首页 </b></a></li>
-
<li><a href="#"><b> 北京校区 </b></a></li>
-
<li><a href="#"><b> 上海校区 </b></a></li>
-
<li><a href="#"><b> 网页平面学科 </b></a></li>
-
</ul>
-
</p>
-
</body>
-
</html>
|
本文作者是邵阳老师。
本站收集和整理了许多基于js、css、html 5的特效动画代码,希望大家喜欢,IT技术网www.itjs.cn,一直致力于分享学习,请关注我们!